Adding an alt description may not seem necessary. However, alt descriptions can up your SEO game. Learn how to in just minutes!
In this blog post, we will discuss what alt description is and why it is important. Then we will dig into how to add alt descriptions in Ghost blog posts.
Grab your snack and dig into your couch, let's start.
What is an Alt Description?
Alt description is used primarily for accessibility purposes, to provide a text-based alternative to images for visually impaired users who use screen readers or other assistive technologies to browse the web.

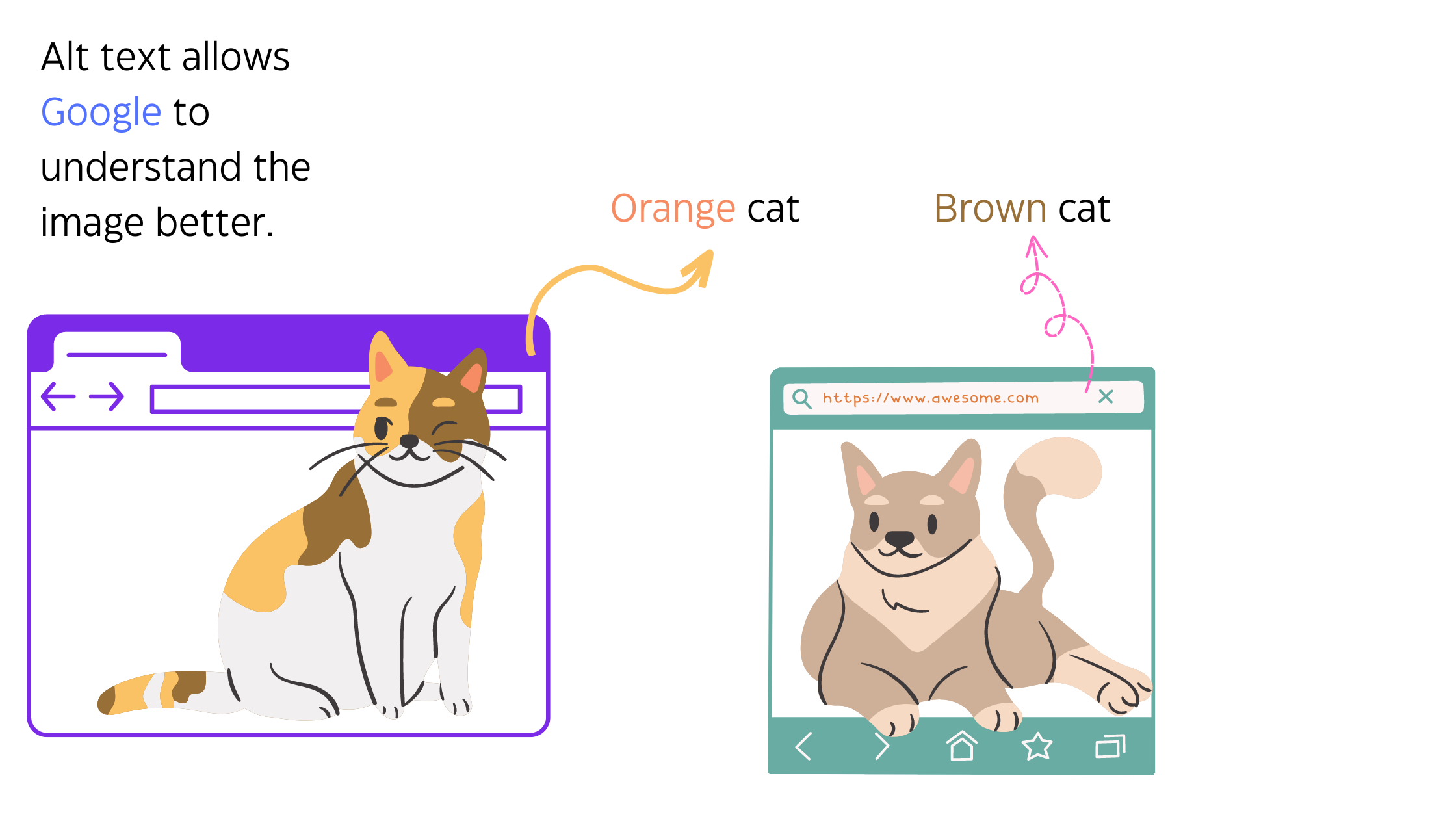
Alt text can also be used to improve a website's search engine rankings, as search engines use the text to understand what the image is about. The alt text is added to an image in the HTML code using the "alt" attribute.
Difference Between: Alt text, Alt Description, and Image Description
"Alt text," "alt description," and "image description" are all terms used to describe text that is added to an image on a webpage.
1) Alt Text and Alt Description
"Alt text" is the most common term and refers specifically to the text that is added to an image in the HTML code using the "alt" attribute.
"Alt description" is another term for "alt text" and is used interchangeably in some contexts. It refers to the same thing as alt text, which is the short piece of text that is added to an image to describe its content.

The purpose of alt text is to provide a text-based alternative to images for visually impaired users who use screen readers or other assistive technologies to browse the web.
Alt text should be descriptive and accurately convey the content and context of the image.
2) Image Description
"Image description" is a broader term that can refer to any text-based description of an image, including alt text.
However, it can also refer to longer, more detailed descriptions of an image that are used for artistic or aesthetic purposes, or for conveying additional information beyond what is conveyed in the alt text.
You can generate alt texts from any image withai with the livechatai.com's free tool.
Image descriptions may be added as captions or in other areas of the webpage, and may not necessarily be included in the image's HTML code.0
How to Add Alt Description for Ghost Blog Post?
Creating an alt description is an easier process than you may think. We will go step by step in detail for you to understand the context better.
1) First, you want to create a blog post, or you can choose to edit one already existing. The choice is yours.
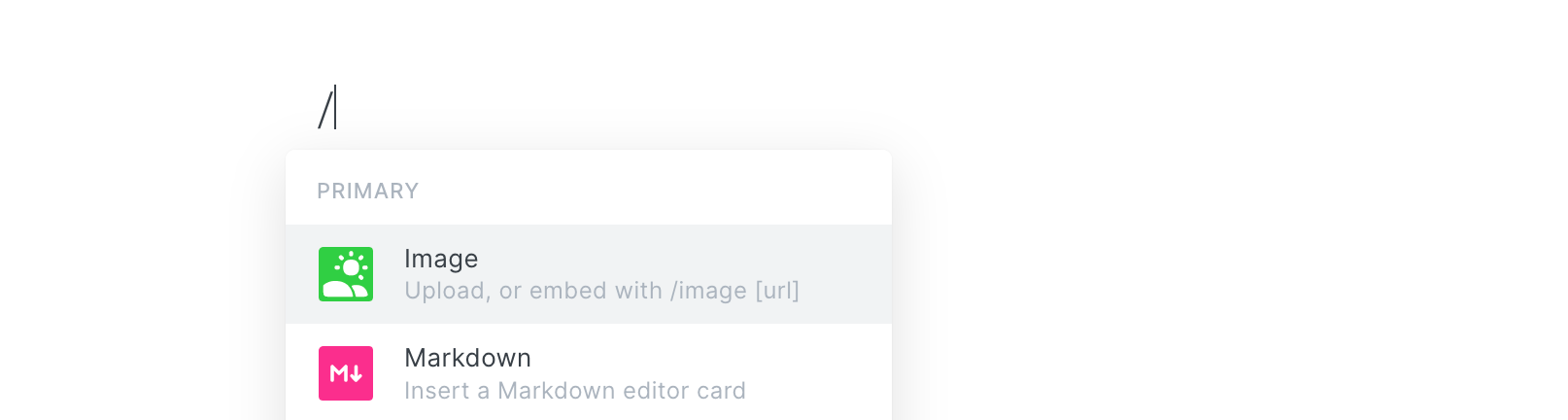
2) Use "/", then type "Image" on a new paragraph or drag an image you like from the desktop. Or to make it even simpler you can simply "+" press the plus icon appearing in every new paragraph.

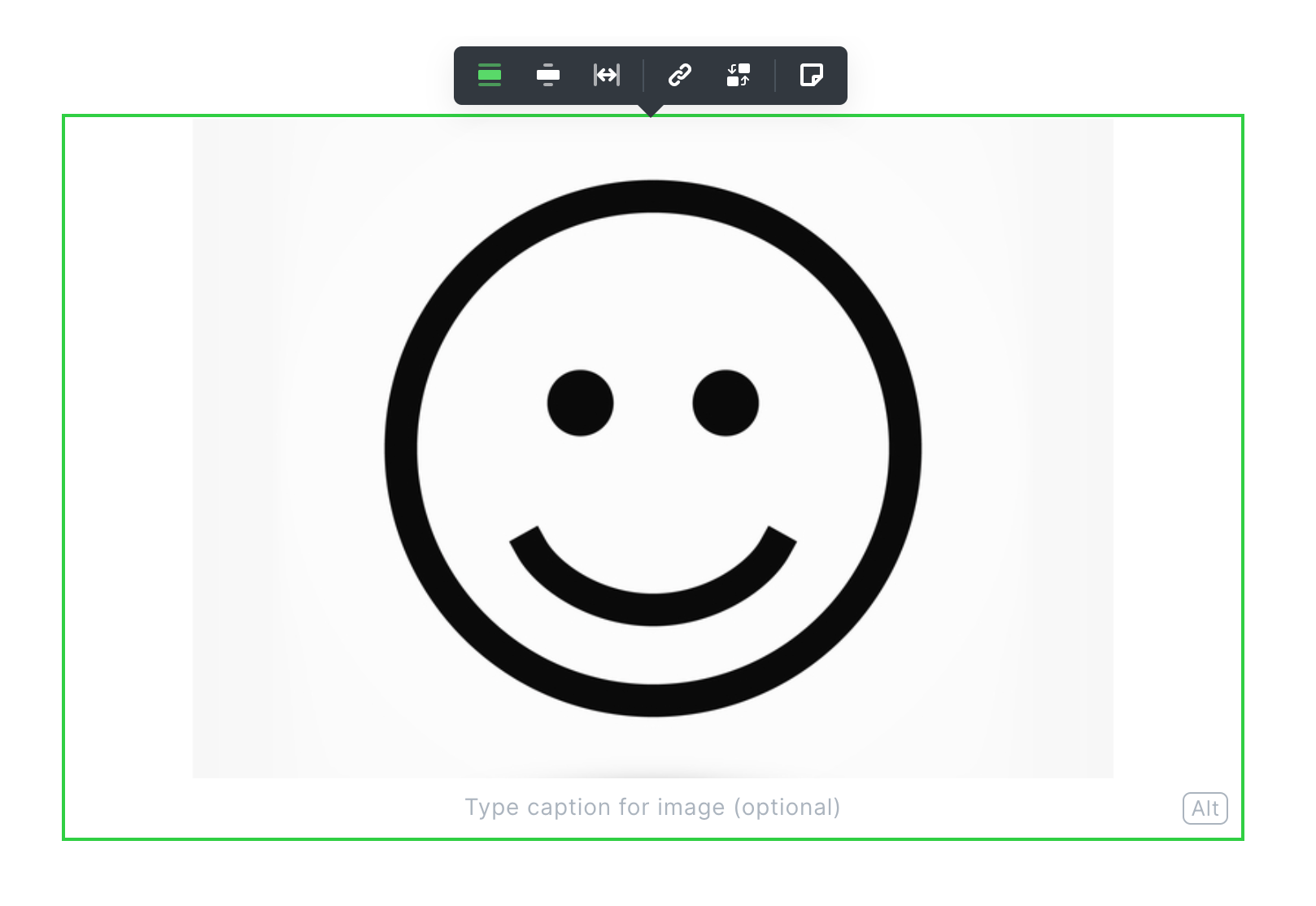
3) Once you uploaded your desired image, click on it. In the image settings panel that appears, you'll see a field labeled "Alt text" under the "Image" tab. Click on this field to enter your alt description.

You can also give sources to the image with this feature.
4) Craft a brief and straightforward alt description that precisely depicts the image you have uploaded and it's content.
Examples include the "smiling emoticon", and "a face with two eyes and a mouth". While it may seem unusual, images can take on various meanings depending on the context in which they are used.
Try to be concise, but provide enough information so that visually impaired users can understand what the image is showing.
5) Once you have entered your alt description, it will save your changes. You just need to click elsewhere or click the alt button again.
6) Repeat this process for any other images in your blog post that require alt descriptions.
If you cannot grasp the idea yet or want to know more about the process of adding an alt description to an image in Ghost.
Watch Hubspot Marketing's YouTube video on "How To Write Great Image Alt Text And Get More SEO Traffic"
Alt Description and SEO
Alt description is important for both accessibility and SEO. Without alt text, they may not be able to access important information or understand the context of an image.
Google reads your alt text images, like everything! Adding alt text helps you improve your SEO optimization and gives you a better chance to rank better. Images can drive traffic to your site by directing your target audience to your website.

From an SEO standpoint, alt text can improve a website's rankings in search engines, as search engines use the text to understand what the image is about.
By providing accurate and descriptive alt text, website owners can make their content more accessible to a wider audience and improve their search engine rankings.
Tips for Using Alt Text Effectively
- Don't do keyword stuffing for your images, it won't work.
- Be concise, try to keep it under 125 characters. Less is literally more in this context.
- Make sure to add alt text to all of your images, as you never know which one could potentially drive traffic to your website. Plus, having an SEO-optimized website requires attention to detail, so taking the time to add alt text to all images is worth the effort.

- Yes, previously we mentioned adding alt text to all images, but it may be more appropriate to add it only to the ones that matter. If the image is purely decorative and does not convey any important information, you do not need to use alt text.
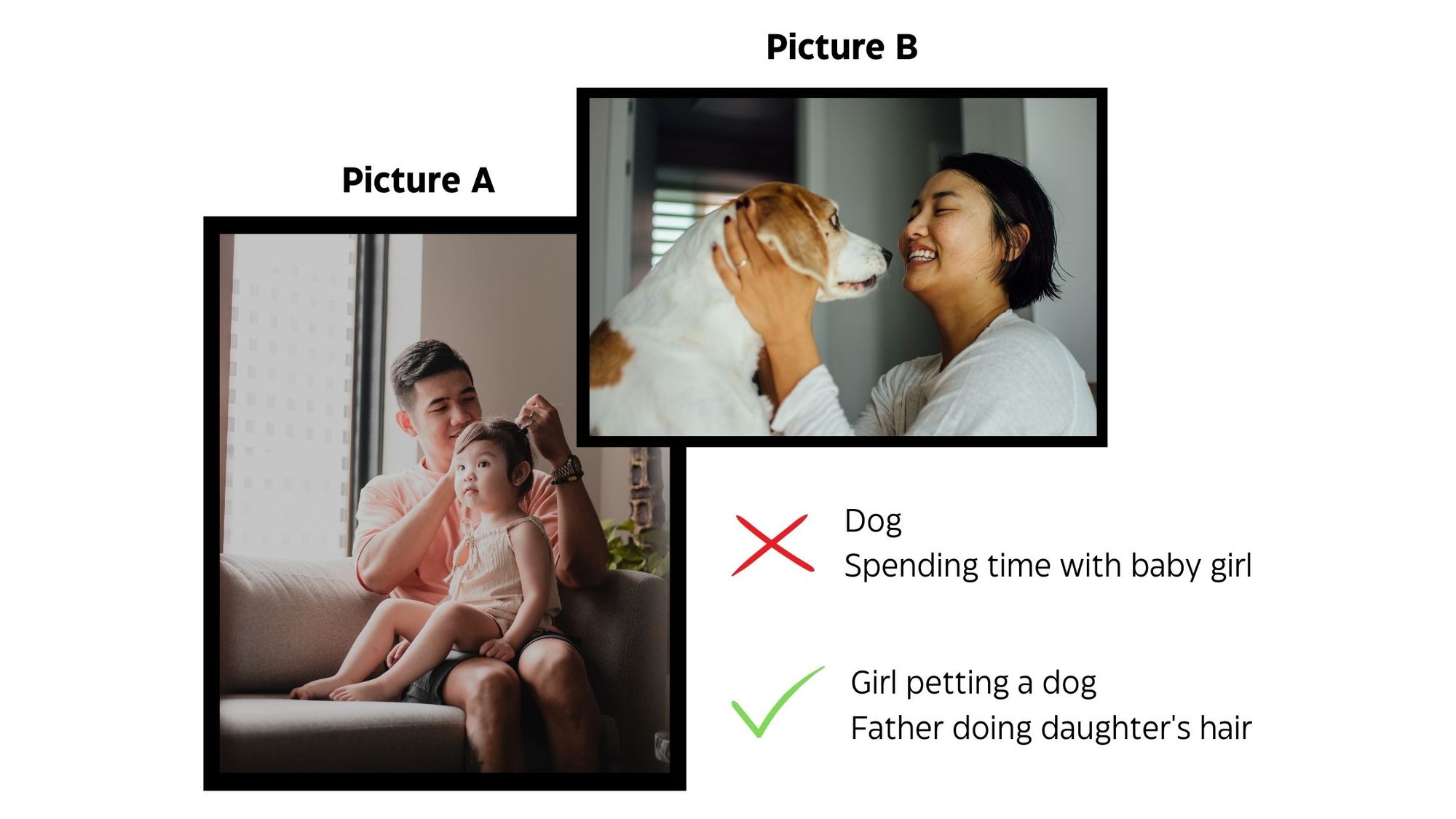
- It's recommended not to use subjective words in alt-text descriptions. While a baby or a dog may appear cute to some people, others may not find them attractive.
Hence, it's better to use objective and descriptive language to make sure the alt text serves its intended purpose.
Final Words
Alt text is a description of a picture that shows up when the picture cannot be seen. It helps people who cannot see the picture to understand what it is about and also helps search engines to know what the webpage is talking about.
Alt text and image description serve different purposes. Alt text provides context while, image description is a more detailed description of the image, usually included in the body of the content. It aims to provide additional information about the image, its context, and its relevance to the content.
Adding alt texts to your pictures is easy. Simply upload the image and click on the "Alt" button. Provide a brief and informative description, then save the changes. To enhance your website's search engine rankings with alt text, ensure that the description is both concise and descriptive, and includes relevant keywords.
We encourage all readers to take the time to add alt descriptions to their blog post images to improve the accessibility and user experience of their website, and to help their website rank higher in search engine results.
FAQs: Adding Alt Descriptions for Ghost Blog Posts
Q1: What is an alt description?
A1: An alt description, also known as alt text or alternative text, is a brief text description of an image that is used by screen readers for people with visual impairments. It is also used by search engines to understand the content of the image.
Q2: Why is it important to add alt descriptions to images in blog posts?
A2: Adding alt descriptions to images in blog posts is important for several reasons. First, it helps improve the accessibility of your content for people with visual impairments. Second, it helps search engines understand the content of your images and can improve your website's SEO.
Q3: How do I add an alt description to an image in a Ghost blog post?
A3: To add an alt description to an image in a Ghost blog post, you can click on the image and then click the "type caption for image" option. You can then write a short, descriptive, and accurate alt description for the image.
Q4: Do I need to add an alt description to every image in my blog post?
A4: No, you only need to add an alt description to images that are relevant to the content of your blog post. If an image is purely decorative and doesn't add any value to the content, then you don't need to add an alt description.
Q5: Can I use keywords in my alt descriptions to improve my SEO?
A5: Yes, you can use relevant keywords in your alt descriptions to improve your website's SEO. However, it's important to ensure that your alt descriptions accurately describe the content of the image and don't simply stuff in keywords.
Q6: Is there a recommended length for alt descriptions?
A6: There is no strict rule for the length of alt descriptions, but it's recommended to keep them short and concise. Aim for a maximum of 125 characters, and ensure that the description accurately describes the content of the image.