Links are crucial aspects of your SEO game, and providing no-follow links can contribute to the improvement of your website's search engine ranking.
Let's look into what are no follow links and then get into why no-follow links are important, and how can you add no follow links in Ghost blog posts.
What's a No Follow Link?
No-follow links are links that have no impact on your rankings. With the help of a simple "rel="nofollow", you can dissociate yourself from the link provided.
By adding the "rel="nofollow" attribute, you can signal to search engines that you don't want to pass link juice or endorsement to the linked page, which may indicate that you do not fully vouch for the content of the linked website.
So, "rel=nofollow" is like pretending you don't know someone. That's why I refer to nofollow links as "unloved" links.
Nofollow links may have a tough life, but they do serve an important purpose. There are several places where using the "rel=nofollow" attribute is recommended, such as:
When you should use no-follow links?
1) Untrusted Websites

If it is necessary to include an untrusted hyperlink on your website, it must be done in a manner that does not harm your website.
If no-follow links are not added, your website's reputation and authority will inevitably suffer.
2) Sponsored Content

Nobody likes to feel like they are being lied to. If you are getting paid for a promotion or an advertisement you should tell your readers and definitely to Google!
There is no better way to say "I am getting paid for this content" than using "rel="sponsored".
Disclose information about whether you are getting paid or not to build a better relationship with your readers, and to get a better page ranking in SERPS.
3) User-Generated Content (UGC)

If your website allows users to submit comments or other types of content that include links, it is important to use nofollow on these links to prevent spam and ensure that you are not unintentionally endorsing low-quality or harmful websites.
Giving "rel="nofollow" to user-generated content and paid links are also considered okay.
However, giving "rel="ugc" and "rel="sponsored" gives more information and context to search engines. This may affect how they treat your website in search results.
How to Add No-Follow Links to Ghost SEO Posts?
Does ghost allow the automatic addition of no follow links? The short answer is no.
When a user creates a hyperlink in their content within Ghost, the system will not automatically add the "nofollow" attribute to that link. Hence, the reason for this blog post.

To add no-follow links you have to use HTML cards provided by Ghost. HTML allows users to add custom HTML codes to posts, such as nofollow links.
So how do you use HTML cards to give nofollow links? Well, let's look at how your link is viewed by the HTML card first.
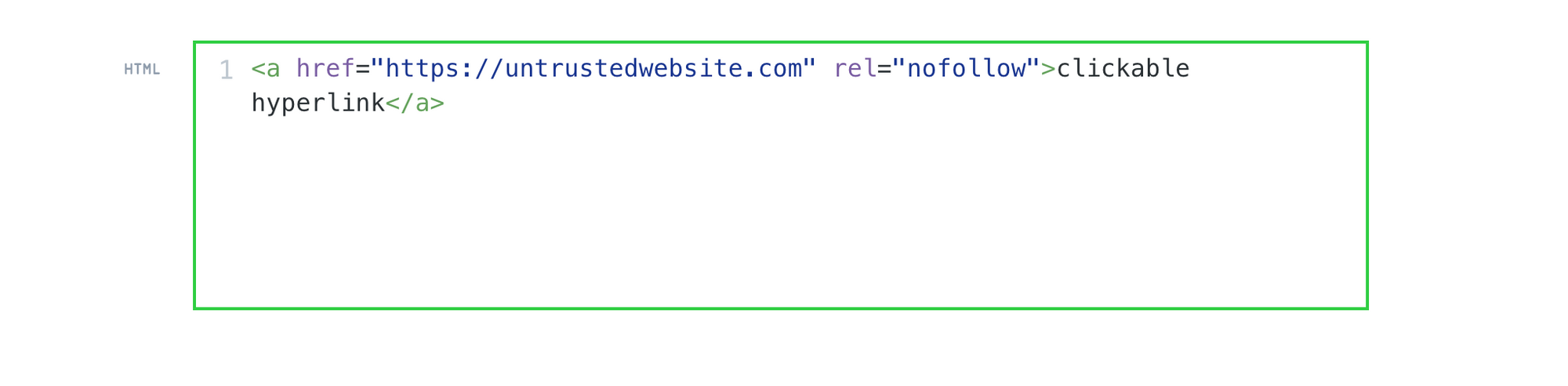
This is an HTML link, which is used to create a clickable hyperlink in web content.
- <a - This is the HTML tag used to create a hyperlink.
- href="https://untrustedwebsite.com"- This is the URL that the hyperlink points to. In this case, it's the URL for a random fake page.
- "clickable hyperlink" - This is the text that appears as the clickable link in the web content. In this case, it's the word "clickable hyperlink".
Now if you know the basics let's go step by step.
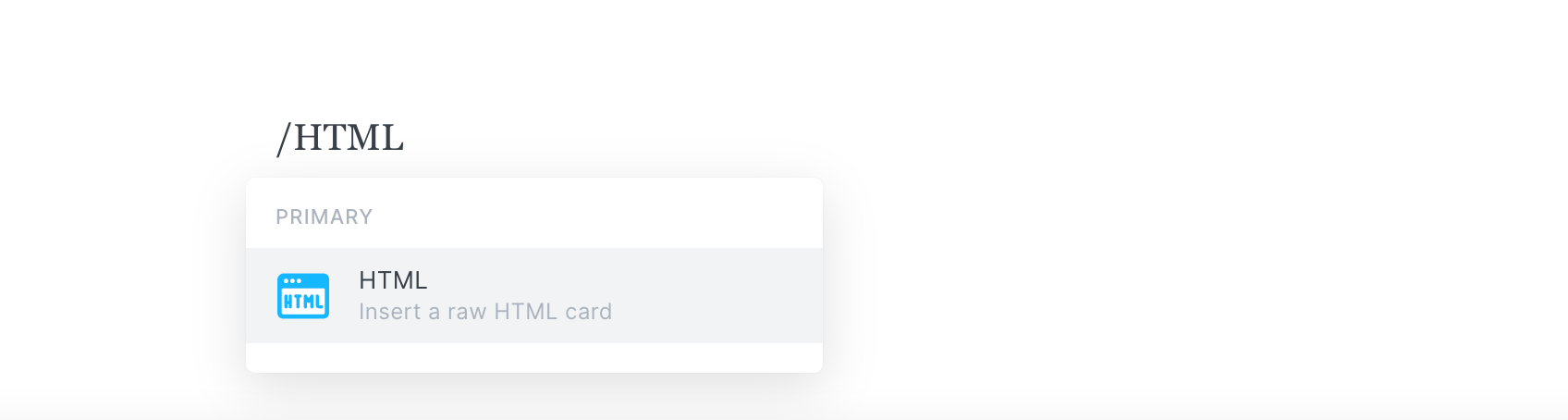
1) Create an HTML card by using the forward slash symbol "/" on a new paragraph and select HTML.
2) Put your desired link in the form of this:
<a href="http://www.yoururlgoeshere.com">your text goes here</a>
Note: Do not forget to change "http://www.yoururlgoeshere.com" with the URL you want to link, and "your text goes here" with the text you want to display as the hyperlink.
3) Add rel="nofollow" between your link and your text.

4) You are going to be left with something like this;
clickable hyperlinkBut what if you want to include the nofollow hyperlink within a paragraph of text? This is where the <p> tag comes in. The <p> tag is used to define a paragraph of text.
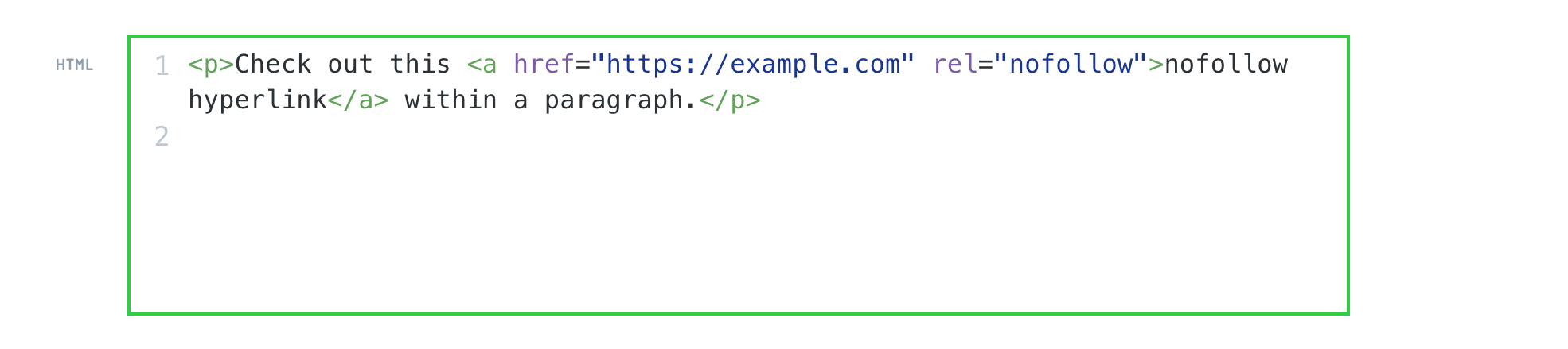
Here's an example of how to create a nofollow hyperlink within a paragraph using HTML:

Check out this nofollow hyperlink within a paragraph.
So, you are starting with <p>.

- Write your text inside, then create your link as shown. Then close it with </a> and continue your text. If the paragraph or your sentence is done, put </p> to close the paragraph.
In summary, adding a nofollow attribute to hyperlinks using HTML is a simple process. Just add the rel="nofollow" attribute within the <a> tag, and you're good to go.
If you want to include the nofollow hyperlink within a paragraph, simply use the <p> tag to create the paragraph and place the link within it.
HTML Card Tips for Ghost
If you need to add a nofollow link to an internal feature of a website or if you want to direct users to the end of your blog post, consider using these methods:
- So you want to give nofollow to a website's features? What you should do is add the #feature tag.

- Remember blog posts with a link that carries you all the way to the end? Yeah, that's very easy to do. What you need to do is delete everything before the text and add "#conclusion".
<a href="#conclusion">link</a>

So, in the end, it should look like this:
<a href="#conclusion">link</a>
link- Do you want to color your text? Use this:

Text 1.
Text 2.
Text 3.
Text 4.
You can type the color you want or paste the color code to make your text colorful.
Why use No-Follow Links?
- To avoid looking like a spammy website. If you have to use a link multiple times, it would be in your best interest to give one no-follow link and another do-follow link.
- To prevent spam from other websites.
- To not share SEO benefits with competitors' websites, sites that are not related to your industry, and (as mentioned before) sources that haven't been verified yet.
- To not get penalized by Google.
Don't Overuse No-follow Links
Because they can hurt your page ranking. Why? Well here is a list of reasons why overusing nofollow links can damage your rankings:
- You will decrease your website's crawlability. With multiple no follow links you will prevent Google from passing link juice to other websites. Which will prevent them from getting SEO benefits.
- It will result in a negative user experience. If you use nofollow links excessively, it can make it difficult for users to navigate your website and find the content they are looking for.
Conclusion
Nofollow links are necessary to avoid penalties and increase trust. For Ghost, you can do that with provided HTML cards in just seconds. Nofollow links should be given to untrusted websites, sponsored content, and user-generated content such as social media posts, forums, reviews, ratings, and comments.
Nofollow links are great for avoiding looking like a spammy website and not sharing SEO benefits. If you are linking a competitor's website or one of their features you can use nofollow to prevent passing link juice. However, overusing nofollow links will also potentially hurt your website's ranking and authority in the long run. So use them wisely! If you want to know more about SEO, read on to find out more.
Nofollow Links and Ghost SEO: FAQs
What are no-follow links?
No-follow links are links that have a rel=\"nofollow\" HTML attribute. This attribute tells search engine crawlers not to follow the link or give it any weight in determining the ranking of the linked page in search engine results.
Why should I add no-follow links in my Ghost posts?
Adding no-follow links can help you avoid being penalized by search engines for linking to low-quality or spammy websites. It also helps you comply with search engine guidelines and ensures that your website maintains a good reputation.
Can I add nofollow links automatically in Ghost posts?
No, you can not. You have to use HTML cards provided in the Ghost to add nofollow links.
Can I add no-follow links to all types of links?
No-follow links should be used for any links that are paid, sponsored, or not directly related to the content of your website. However, internal links (links to pages within your own website) and links to reputable sources can be left as regular (follow) links.
Will adding no-follow links affect my website's SEO?
No-follow links will not affect your website's SEO directly, but they can help you avoid being penalized by search engines. Additionally, using no-follow links appropriately can help improve the overall quality and reputation of your website, which can indirectly improve your SEO.